Nếu bạn đang tìm kiếm Báo cáo tốc độ trong Google Search Console thì tin mới cho bạn là nó đã được đổi tên thành Core Web Vitals report (Báo cáo chỉ số thiết yếu về trang web). Nói đúng hơn là Google đã lặng lẽ hoán đổi speed report trong Google Search Console bằng Core Web Vitals report.
Gần đây các bạn khi truy cập vào Google Console có để ý mấy điều này:
1. Điểm pagespeed website bị giảm đột ngột mặc dù tốc độ load web vẫn như vậy?
2. Report Speed trên Google Search Console biến mất, thay vào đó là có một chỉ số lạ hoắc có tên "Core Web Vitals" xuất hiện?
3. Thứ hạng website có dấu hiệu hơi "lao đao"?
Một số anh em SEO đang suy đoán đúng rồi đấy. Cuối tháng 5 vừa rồi Google có update rất “nhẹ nhàng” về trải nghiệm người dùng (User experience) - một yếu tố đánh giá thứ hạng quan trọng của Google. Và rồi chỉ số Core web Vitals xuất hiện ra đó...
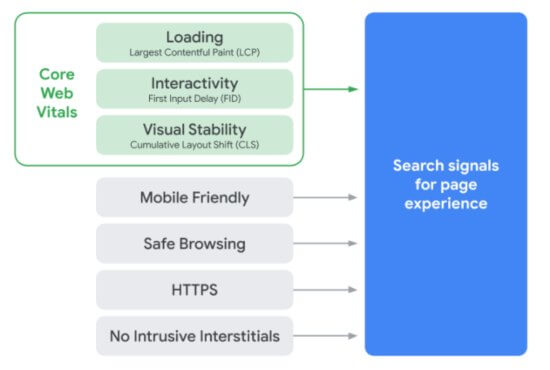
Vậy Core Web Vitals là gì? Core Web Vitals được Google định nghĩa nó là một tập hợp các chỉ số thiết yếu được áp dụng chung cho tất cả các website.
Hiểu rõ hơn nếu nó sẽ được đo cho tất cả các chủ sở hữu của tất cả các trang web và sẽ hiển thị cho tất cả các công cụ của Google. Mỗi chỉ số thiết yếu đại diện cho một khía cạnh riêng biệt của trải nghiệm người dùng và có thể đo lường được, nó phản ánh trải nghiệm người dùng trong thế giới thực, rất quan trọng sau kết quả trên SERP đối với người dùng.
Core Web Vitals report là một bộ số liệu mới của Google vừa ra mắt. Nó bao gồm 3 khía cạnh dựa trên trải nghiệm người dùng gồm:

- Speed: Tốc độ tải trang.
- Interactivity: Tạm hiểu Thời gian tương tác.
- Visual stability: Tạm hiểu là tính ổn định của bố cục website.

Phương thức hoạt động của Core Web Vitals
Dựa trên 3 chỉ số tương ứng:
- Largest Contentful Paint (LCP): Là thời gian tải hoàn tất của thành phần lớn nhất được hiển thị đầu tiên khi trang tải xong, và chỉ số này trên phải đạt 2.5 giây kể khi trang bắt đầu tải.
- First Input Delay (FID): Là thời gian phản hồi lần tương tác đầu tiên của web khi người dùng bấm vào Button bất kỳ. Website nên có FID dưới 100 mili giây.
- Cumulative Layout Shift (CLS): Điểm số thay đổi bố cục ở dạng tích lũy – chúng đo độ ổn định thị giác. Để cung cấp một trải nghiệm tốt, các trang web nên có chỉ số CLS dưới 0.1.

Một số thông số lưu ý về Core Web Vitals (nguồn nhanweb.com)
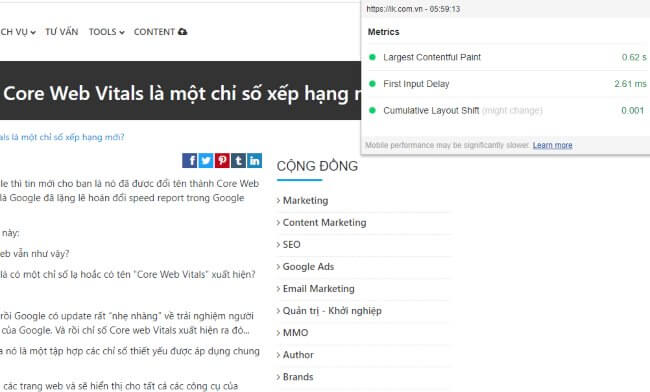
Bạn có thể kiểm tra website của mình tại đây hoặc Download addon trên trình duyệt Chrome để kiểm tra các thông số trên cho website của bạn. Hoặc tham khảo tài liệu tối ưu Speed của Google hướng dẫn tại đây.

Kiểm tra thông số Core Web Vitals cho website ik.com.vn bằng addon trên trình duyệt Chrome đều màu xanh
Core Web Vitals là yếu tố xếp hạng mới? Có lẽ đó cũng là điều dễ hiểu khi trong Core Web Vitals tập trung vào 3 khía cạnh của trải nghiệm người dùng: tải trang, tính tương tác và sự ổn định của hình ảnh trực quan. Đây là những yếu tố đề cao người dùng mà hãng tìm kiếm luôn hướng đến. Mà suy xét sâu xa hơn thì đó cũng là điều bạn muốn làm cho trải nghiệm khách hàng của bạn tốt hơn để thực hiện các hành vi chuyển đổi khác. Nên đây là một yếu tố ưu tiên và là điều kiện cần thiết của bạn khi tối ưu Website.
Và câu hỏi đặt ra là thay đổi nhỏ này có gì quan trọng? Đây chính là ranking factor mới mà Google mới đưa ra, sẽ có ảnh hưởng trong Google Page Experiene Update 2021 mà Google thông báo gần đây.
--
Update mới từ 12-11-2020:
Các chỉ số Core Web Vitals cần tối ưu:
- Largest Contentful Paint: Thời gian cần thiết để tải nội dung chính của trang. Chỉ số LCP lý tưởng là 2,5 giây hoặc nhanh hơn.
- First Input Delay: Thời gian để một trang có thể phản hồi lại tương tác đầu tiên của người dùng (người dùng click, gõ phím, lướt...). Chỉ số FID lý tưởng là nhỏ hơn 100 ms.
- Cumulative Layout Shift: Lượng thay đổi bố cục không mong muốn của nội dung trang. Chỉ số CLS lý tưởng là nhỏ hơn 0,1.
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
— Google Search Central (@googlesearchc) November 10, 2020
Learn more: https://t.co/OrrR8LDl1a
Tags: xếp hạng, Google, Core Web Vitals
